Program Page Templates
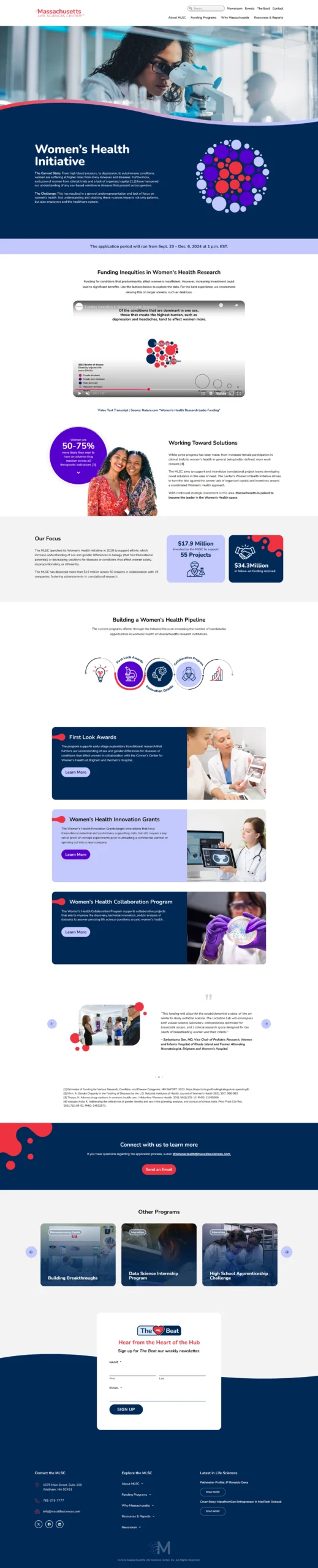
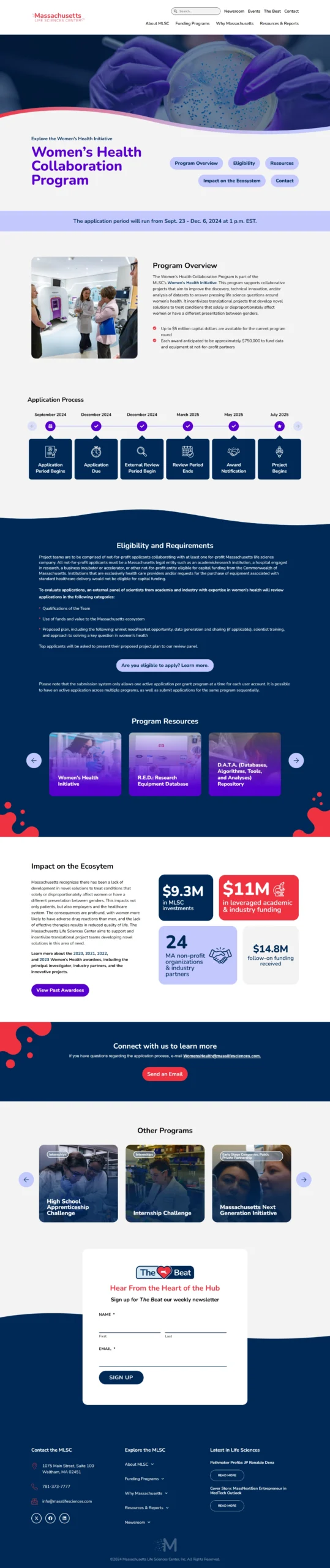
The program page templates, including child page variations, were developed to create a scalable and cohesive framework for showcasing the organization’s life sciences initiatives. Each template includes sections identified as essential by program directors and the MLSC team, ensuring the content structure meets their needs. Dynamic elements like the info session slider can be hidden when not in use, providing flexibility for content updates while maintaining a consistent layout across pages.
Animated Video
The Women’s Health Programs page also features an animated explainer video created by me. This video uses animation to break down key information in a clear and engaging way, making complex topics more accessible to users.
Interactive Map: Exploring Massachusetts’ Life Sciences Ecosystem
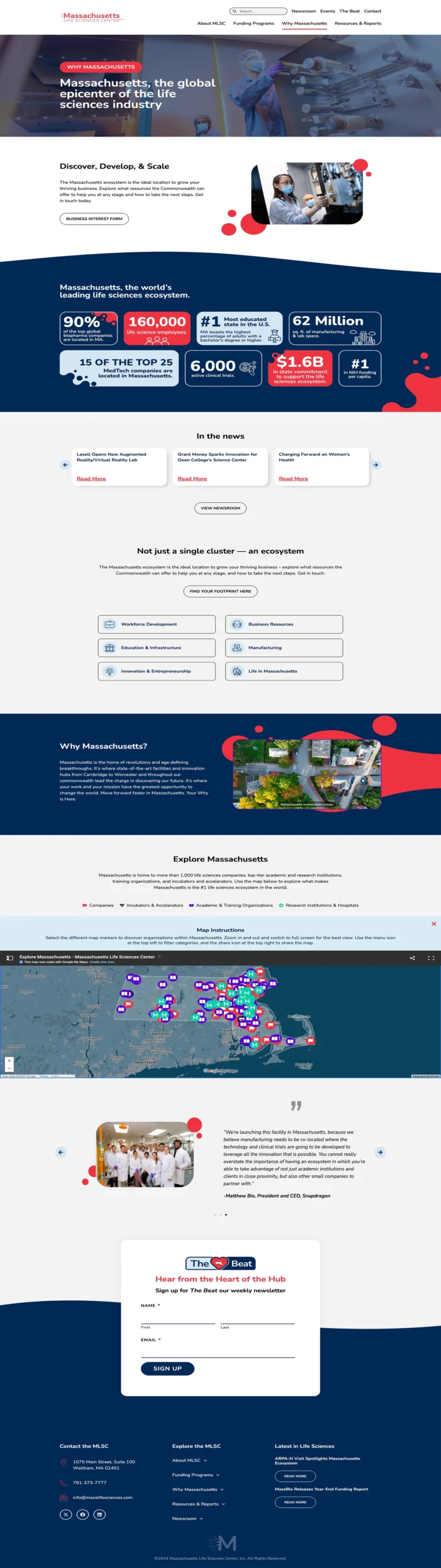
A custom Google Map was created to highlight Massachusetts’ extensive life sciences network, including over 1,000 companies, research institutions, training organizations, incubators, and accelerators. Each location was carefully plotted to provide an interactive experience, allowing users to explore the state’s industry-leading resources and understand why Massachusetts is the world’s top life sciences hub.
Accessibility Audit & Enhancements
A site-wide accessibility audit was conducted to ensure compliance with state standards. The process included logging detailed notes on identified issues, making recommendations, and implementing updates to address flagged concerns. Key improvements focused on enhancing color contrast, adjusting type sizes for readability, adding alt tags and image roles for screen readers, and ensuring proper link tagging. These updates improved the overall accessibility and usability of the site, creating a more inclusive experience for all users.